WebODF 0.5.0 released, gains text editor
KO GmbH and the developers of WebODF today released WebODF 0.5. After a long period of hard work, this new version features editing of OpenDocument Text files. It also contains lots of display improvements. WebODF still uses only HTML, CSS and JavaScript without any need for a special server software.
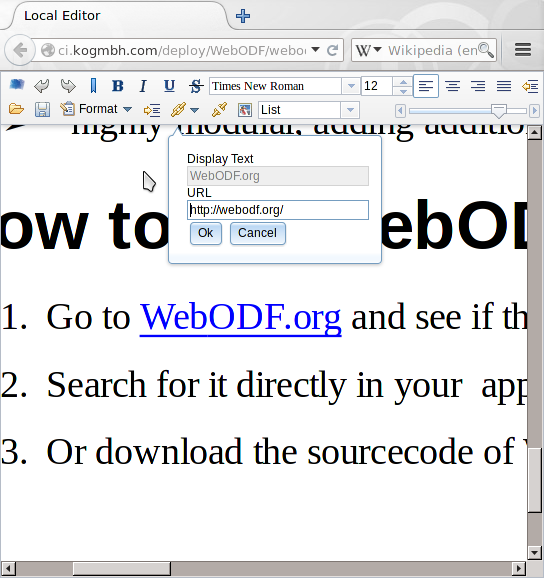
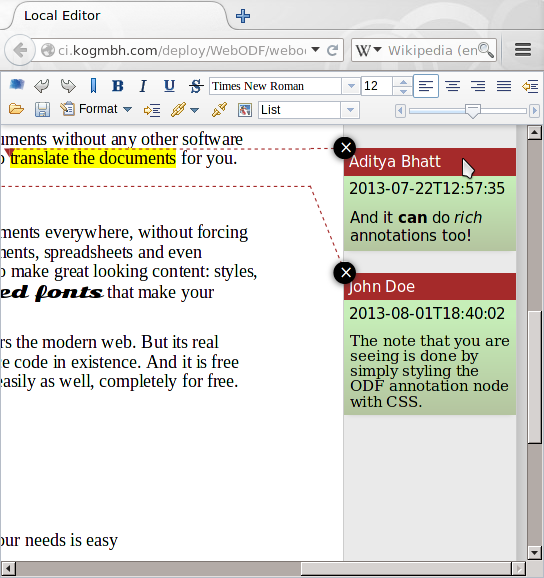
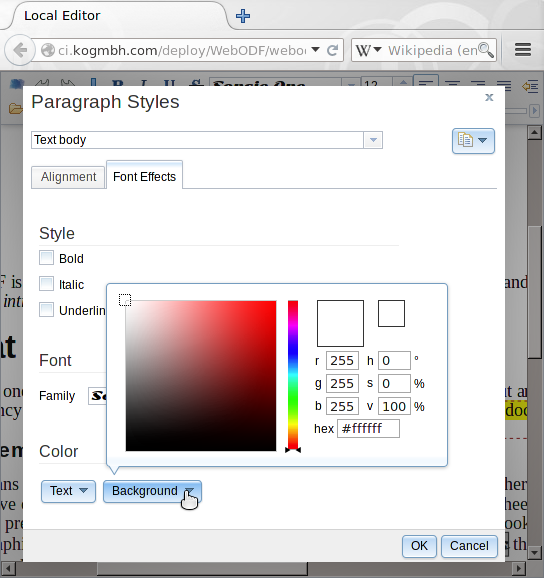
WebODF 0.5 adds an API for implementing editors for OpenDocument Format. This allows for custom extensions and adaptions to different backends and UIs. In this version there is built-in support for enabling annotations, editing of hyperlinks and predefined paragraph styles, as well as direct formatting of text and paragraphs, with more to come.
WebODF 0.5 is accompanied by the simple to use JavaScript component Wodo.TextEditor, which is built on top of WebODF 0.5. It makes it easy to add an ODT editor element e.g. to your webpage in a few lines of JavaScript.
With the 0.5 release out, future WebODF releases will be done approximately once every month to get improvements quickly into your hands. Support for realtime-collaborative editing has already been part of special WebODF variants for the document editor ownCloud Documents, added in version 6 of the cloudstorage solution ownCloud. It is currently worked on more and will be officially part of WebODF in the upcoming weeks.
Download the webodf.js library, the Wodo.TextEditor component and more, and enhance your webpages and HTML5 apps with viewing and editing support for ODF files.