WebODF can be used for both viewing and editing ODF documents. The viewing capabilities are remarkably good for such a small project: Text document, presentations, and spreadsheets can be displayed. This is achieved by using the browser technologies. Text documents can be edited by users both alone as also real-time collaborative. More support for viewing, programmatic editing and user editing is under development.
Document Viewing
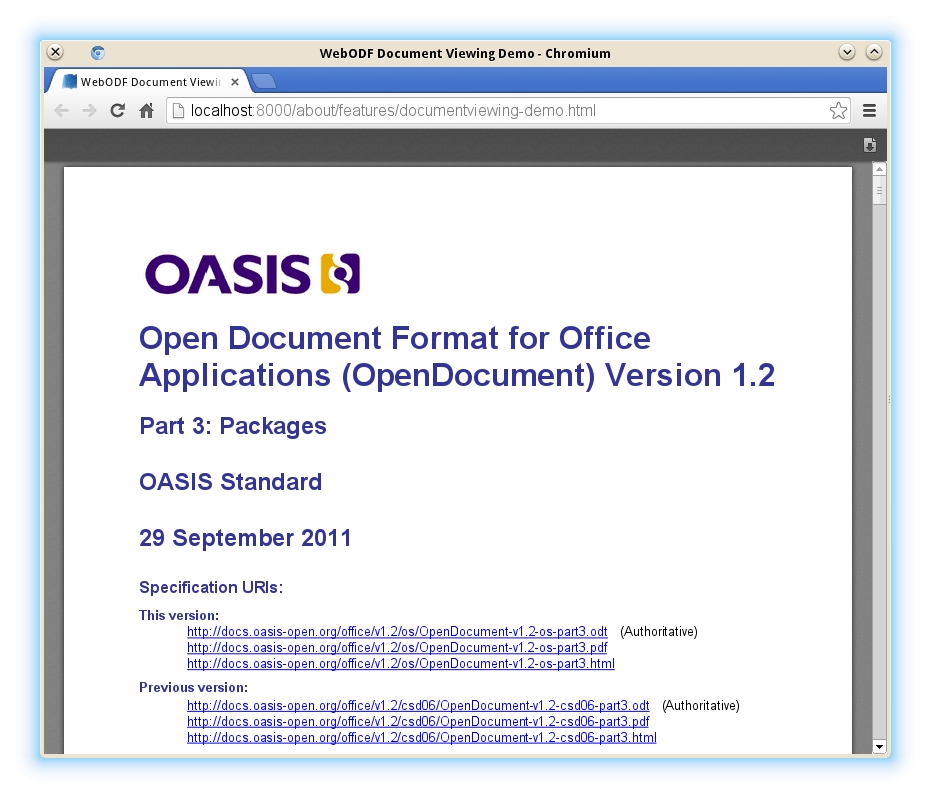
Text documents are rendered as they would be printed (with a few exceptions). This makes WebODF a good tool to show people what their content would look like when used in an office suite. The font and style information is preserved. By installing the used fonts on the server that hosts WebODF or by including them in the application that uses WebODF, one can assure that the documents are shown as they were meant to be shown.
Document Viewing in Pages (Technical Preview)
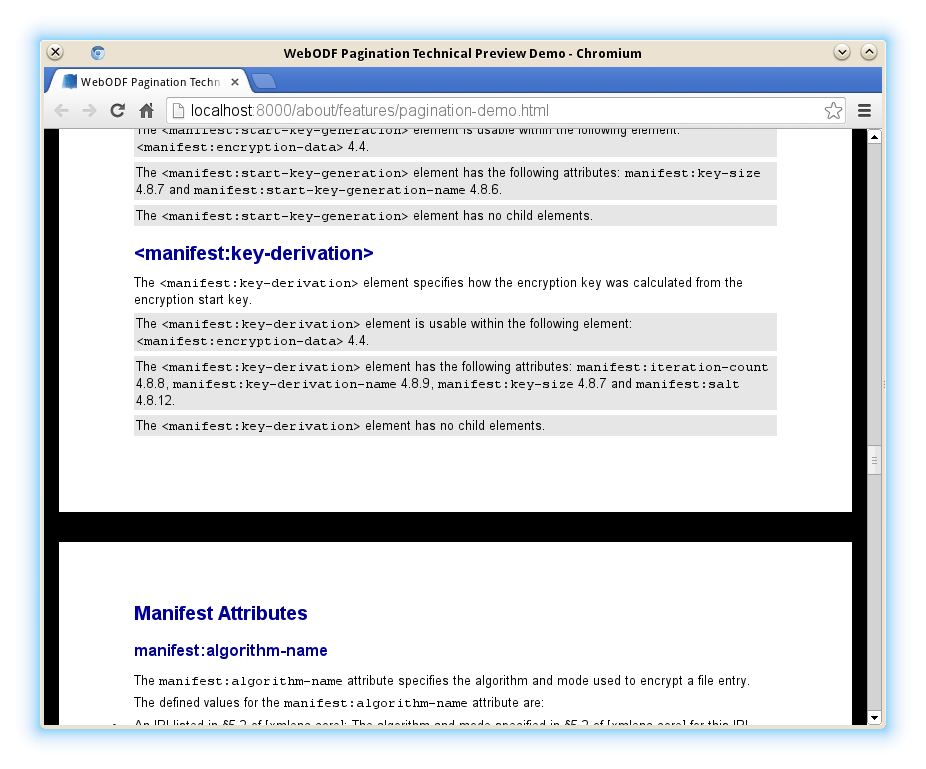
Text documents in the OpenDocument format and most other office document formats (exception: PDF) do not specify a fixed position for each letter or word in the text. There can be slightly different text flows in different programs showing the same file. Still it is nice to get a good idea how text will be split over multiple pages.
Slides Viewing
Why rely on the availability of an office suite when giving a presentation? With WebODF, you can give your presentations from the browser. That way, it is easy for people to follow the presentation as you present it and link to it from social media and websites. One can write a presentation and put it on a website without doing any conversion; the OpenDocument presentation can be used straight away.
Spreadsheets Viewing (Technical Preview)
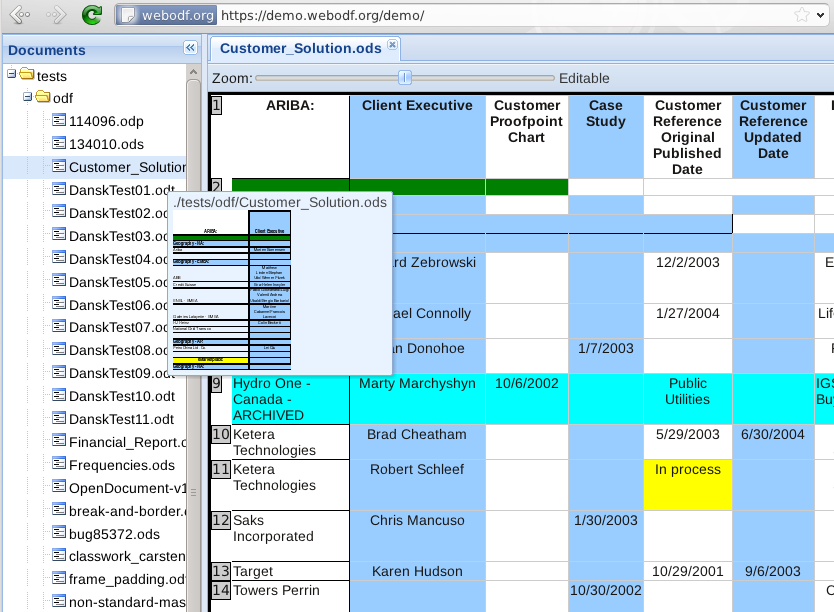
Making numbers insightful is hard on the web. Working with spreadsheets is an important and sensitive part of day-to-day business. With WebODF, spreadsheets can be easily integrated into webpages. Save them from the Excel or OpenOffice as OpenDocument file and link them into your online presence with ease.
Annotating Documents
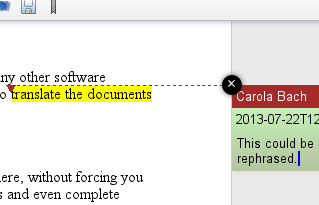
To support review processes and more, the OpenDocument format also covers annotating text ranges. With WebODF users can create new annotations and edit or delete existing ones.
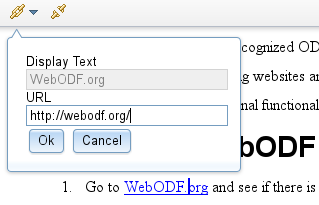
Hyperlinking Documents
Being able to point readers to more information by hyperlinks is very useful (and especially in an HTML5 environment expected). Thus creating new hyperlinks and editing or deleting existing ones is available with WebODF.
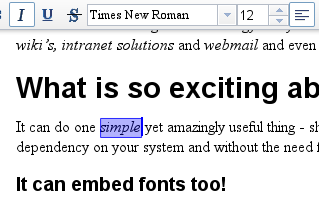
Direct Formatting of Text and Paragraphs in Documents
The OpenDocument format sports a wide range of formatting of text spans and paragraphs. With WebODF the alignment and indentation of paragraphs can be directly formatted, and text can be directly formatted to be bold/italic and to be underlined or striked through and to use a certain font with a certain fontsize, with more to come.
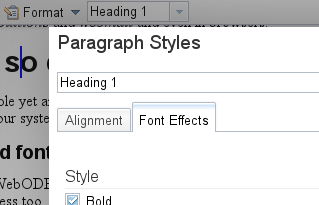
Editing and Applying Paragraph Styles in Documents
Next to direct styling, there are also defined styles which can be assigned. WebODF already supports setting defined styles to paragraphs. And it supports the creation of new paragraph style definition and the modification or deletion of existing ones.
Real-time Collaborative Editing
Modification of a document is done based on the concept of operations. WebODF defines a list of the possible minimal and simple changes that can be done on a document, with certain parameters per type of change. Each change is done by a corresponding operation. In case of interactive editing by a human user the editing commands send by the user, e.g. by pressing Backspace or by clicking the Bold button with text selected, are translated into the defined operations, which then are applied.
To support collaborative editing Operational Transformation techniques are used on these operations to resolve the editing conflicts on concurrent changes.
Because the cursors and selections of all users in a collaborative session are added to the shared document, each user can also see the cursors and selections of the others.
WebODF does not require a certain server for collaborative editing, also does not come with any server code itself. Instead WebODF has a plugin system which allows adaption to any server or peer-to-peer technology.
Browser support
The full range of browser families is supported by WebODF. It works in Internet Explorer 9, Firefox 3.5 and up as well as in Chrome, Safari and Opera. The rigorous testing framework of WebODF supports us in maintaining high quality support for all these browsers.
Mobile device support
Accessing your office files on the go is valuable. Besides supporting desktop browsers, WebODF also runs on mobile web browers and can be used in mobile apps. There is an Android app that uses WebODF already and one for iPhone and iPad is in the works.
Independent of toolkit
WebODF uses clean JavaScript code with no external dependencies. This keeps the size small and quick to load, but also makes sure that there are no restrictions on the web framework: WebODF can be combined with any web framework.