Welcome to the first episode of the WebODF digest. This series highlights recent happenings in the project. We cannot catch everything that happens, so if you see something interesting, please get in touch.
This episode features FOSDEM, experiments with ownCloud, Plone, benchmarks, JavaScript typing and SVG selections.
Events
FOSDEM
Two weeks ago, the yearly FOSDEM conference was held in Brussels. Jos van den Oever gave the first talk of the day (slides) in the document-editor room.
The room was absolutely packed, which was very encouraging. Even with all that pressure, all demos worked fine.
Talking about WebODF
'I have been fooling around'
The end of year holidays were an opportunity for Leif Lodahl to 'fool around with WebODF'. Leif installed ownCloud Six and tested out ownCloud Documents. OwnCloud Documents is the first product that uses the collaborative editing features of WebODF. So we're happy to hear that the testing went well for Leif:
I even discovered that uploading a rather complicated ODT document from LibreOffice with a table of content and cross references works fine.
'GSOC idea: integrating webodf with collaborative editing'
There are still content managment systems out there that are not using WebODF yet. One of them is Plone. Paul Roeland is suggesting to that that situation can be alleviated by writing a proper integration of WebODF into Plone and thereby making it Post-Snowden compliant
.
Paul thinks that this task fits well in the time alloted to a student in a Google Summer of Code project.
'WebODF Making Good Progress, Aims For More'
Phoronix, the tech news site, was present at FOSDEM and reports on their impressions of the presentation given there about WebODF.
Development
Every day sees exciting WebODF improvements. It is hard to choose the most impressive one, so we will list a number of them here. The list below shows what has landed. To get an idea of what is coming, look at the list of pull requests.
Speed, speed, speed
WebODF has to run well anywhere, even on mobile devices. We'd like it to run on the upcoming Firefox OS devices as well as the latest Nexus tablet and the first iPad.
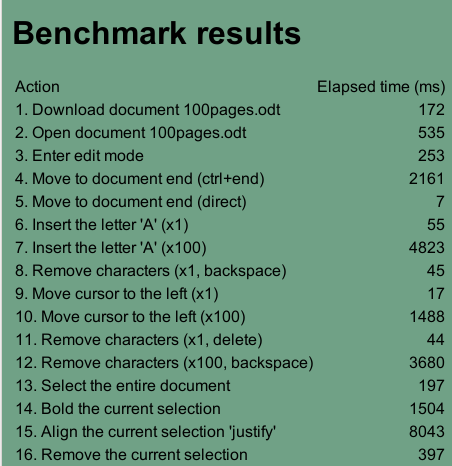
The best way to make the code faster is to have good benchmarks. Philip Peitsch has initiated the benchmark in WebODF and recently improved it. The benchmark opens an odt document and performs a large number of operations on it. You can run it in your browser by clicking here. Note that the benchmark will run on a 100 page document. If you replace '100pages.odt' with '10pages.odt' or '1000pages.odt', you can see the speed for documents of different size.
100% typed JavaScript
JavaScript is a very permissive language. In large projects it is easy to make mistakes because of that. Programming lanuages like C++ and Java have a typing system that helps to avoid these mistakes. In WebODF, we have been using Closure Compiler to add support for types to our code. Up until a week ago, adding types to the code was volontary. As of PR 376: Make all webodf.js 100% typed, typing is now required.
Getting to this point was a process of several months. Code with incomplete typing was constantly being added, thus moving the goal posts. But now the typing is required and things feel just a bit safer. Here is an example of a typed function:
/**
* Class that filters runtime specific nodes from the DOM.
* Additionally all unused automatic styles are skipped, if a tree
* of elements was passed to check the style usage in it.
* @constructor
* @implements {xmldom.LSSerializerFilter}
* @param {!Element} styleUsingElementsRoot root element of tree of elements using styles
* @param {?Element=} automaticStyles root element of the automatic style definition tree
*/
function OdfStylesFilter(styleUsingElementsRoot, automaticStyles) {
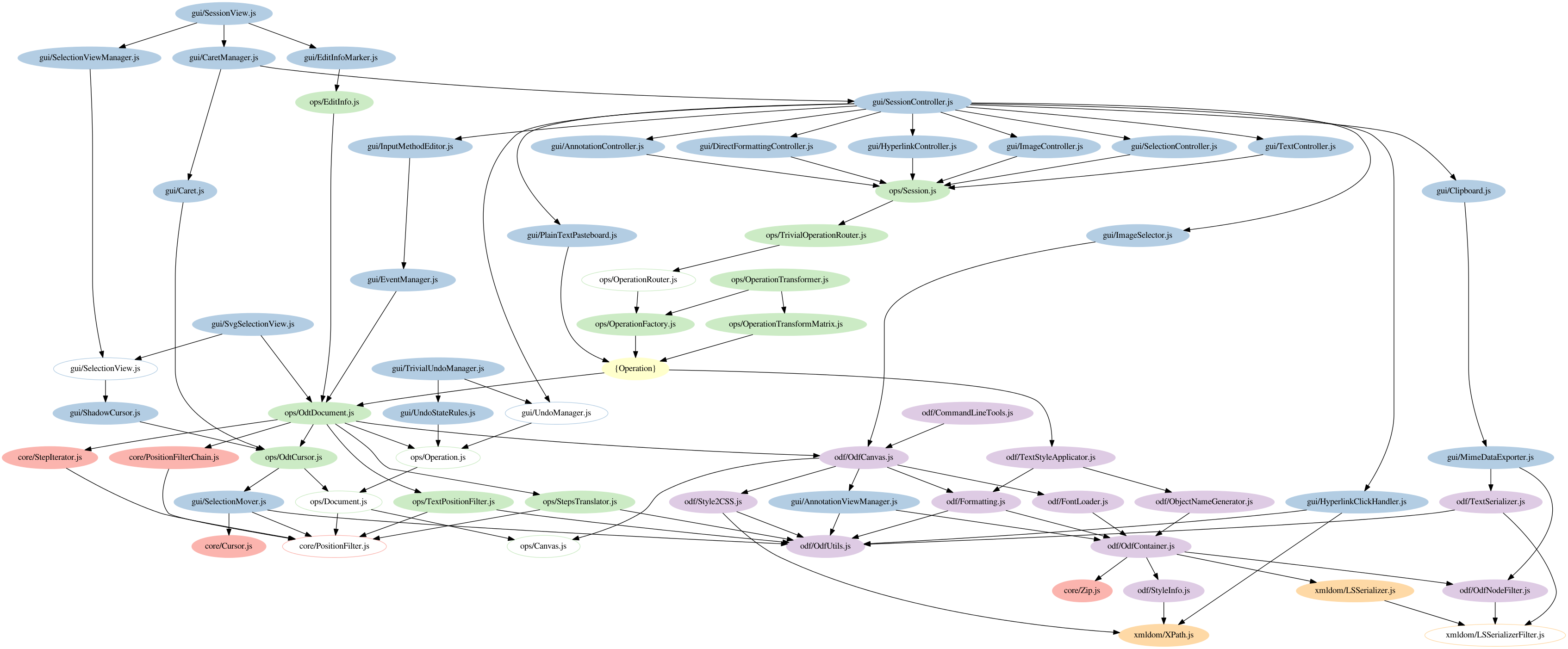
A nice side effect of this work is a clearer insight into the code structure. We generate a class diagram on every build now.
Virtual selections with SVG

SVG selections
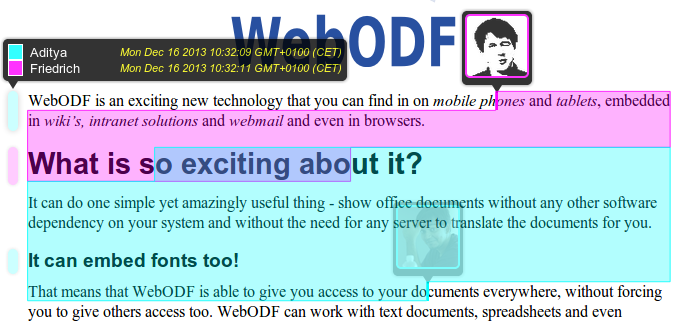
Browsers are very different and writing a nice text editor for them is not simple. One of the challenges we faced was that selections behave quite differently across browsers. So, for a while now, WebODF has used custom selections. That means that, instead of relying on native browser selections, we added HTML elements to the page to represent selections. A big advantage of this approach is that each user can have a unique selection color.
With PR 265 the method became more advanced. That pull request by Aditya Bhatt of KO GmbH introduced a new way of rendering the selections: SVG polygons. SVG is much more flexible for drawing nice shapes and support for SVG across browsers is now good enough that we can use it. You can even see that overlapping selections show mixed colors.